本ブログはバイク&アウトドアブログですが、今回はまったく関係のない、
しかし最近ずっと夜な夜な作業していたブログの移転に関して書きたいと思います。
移転の経緯
2020年8月31日まで、下記のサイトが私のブログでした。

はてなブログ無料版です。
2年ほどここで書いていました。
普通に書いている分にはまったく不満はありませんでした。
むしろ難しいことをなにもしなくていいので有難いぐらいだった。笑
で、なんでWordPressへ移行しようと思ったかというと、
自分の活動を報告する土台として、しっかりしたサイトを持ちたかったから。
ちゃんと手間暇かけて、まじめに作っていますということを形で表せるかなって。
あとは作った記事のデータが自分の手元に入る(運営会社が存在しない)ので、今後の財産になるのではないかな、と思いました。
はい。財産になるような記事を描けるように精進します。
自由度が高い分、自分で設定・管理をしなければいけない部分が増えます。
後ほど書きますが、運営するのに多少お金がかかるのが敷居高い…。
さてさて、ではさっそく今回の私の手順をご説明します。
移転の手順
新サイトの準備をする
まずは新しいサイトの準備から。
必要なものは下記の3点
・サーバー
・ドメイン
・WordPress
ぶっちゃけ私は「なんじゃそれ?」って感じでした。
ひとつずつ説明していきましょう。
サーバー
データを格納するための場所です。
レンタルサーバーの運営会社が持っている巨大なサーバーを、複数の利用者でシェアして使います。
使える容量は料金によってさまざま。
運営会社間の違いはプラン内容、データ通信の速度や、ひとつのサーバーを利用する人数など。
いろんなブロガーさんがまとめているので、参考にしながら選んでみよう。
こんな感じの比較サイトもあったので参考にしました。
悩んだ結果、私はConoHa WINGのスタンダードを選びました。
1560円/月です。
地味に高くて、「そこまでしてブログを移転する必要はあるのか…?」と、いったん冷静になってしまいました。
今でもデータ容量350GBは大きすぎる気がしているのですが、、ううーん。
遠慮なくたくさん写真をupできるのでOKと自分に言い聞かせます。
ドメイン
ドメインはインターネット上の住所のようなもの。
サーバーの中にデータを詰め込んでも、「そのデータがどこにあるのか」を設定してあげないと、サイトを訪問することができないのです。
.com
.jp
.info
などを「トップレベルドメイン」といい、
これを購入し、任意の文字と組み合わせて作ります。
私の場合は「riding-camping-haruka.com」としました。
.comを取得する料金は大体1500円/年ぐらいです。
サーバーの運営会社によっては、サーバー契約と同時に無料で1つドメインをもらえる場合があるのでチェックしてみてください。
WordPress
WordPress.orgとWordPress.comの2種類があります。
今回私が導入したのはWordPress.orgです。
(おそらく多くのブロガーさんが.orgのほうを使っていると思います。)
リンク先の右上にある「WordPressを入手」をクリックしてダウンロードしてね。
.comはブログサービスの一種で、はてなブログと似たようなサービスです。
なので移転するメリットはあんまりありません。
間違えやすいので気を付けてね!!(私は最初間違えて登録しました。笑)
サーバーにWordPressをインストールする
サーバー、ドメイン、WordPressを用意したら、サーバーにWordPressをインスト―ルします。
最初は何言ってるのわからなかったのですが、ここに書いてある通りの手順でしたらできました。
こういうあたりが初心者丸出しです。
メジャーなサーバーを使えば、ボタン一つで簡単にインストールできるように用意してくれているので、あんまり心配することはありません。
テーマを選択する
WordPressに移転するメリットは「自由度」と言いました。
本当に自由自在にカスタムができるのですが、私たち素人的には
「自由過ぎて、どこからどう手をつけていいのかわからない」
なので、「テーマ」を導入したいと思います。
テーマとは、
あらかじめデザインをきれいに整えてくれている、テンプレートのようなものです。
ただしテンプレートがデザインのみをカスタムするものであるのに対し、
テーマはデザインに加えて機能もカスタムしてくれます。
例えばおすすめ記事の一覧や SNSシェアの機能をボタン一つで設置できたり、
洗練されたデザインのアイコンやボタンをクリック一つで挿入するショートコードが使えるようになったりします。
テーマには無料から有料まで様々なものがありますが、
我々初心者はおとなしく有料テーマを使用したほうが断然楽だと思います。
無料テーマは無料な分機能が少なく、サポートも多くありません。
その点有料テーマは機能豊富で、各製作者がサポートサイトを運営している場合も多くあります。
記事を書きたくてブログをしているのに、
デザインや機能で四苦八苦して記事を書くことができなかったら本末転倒…!!
ということで私はJINというテーマを導入してみました。
きれいめだったのと、サポートがしっかりしてそうだったので選びました。
(それに、サーバーの契約者向けの割引があったのです…ゲフンゲフン)
まだまだ使いこなせていないので、少しずつカスタムして良いサイトを目指したいです。
テーマはzipデータでダウンロードできます。
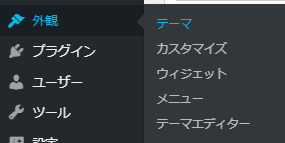
WordPressの左側のメニューの外観からテーマをクリックし、

新規追加をクリック

テーマのzipデータを選択したあと「今すぐインストール」をクリック
これでテーマの導入は完了です。

いろんなテーマが公開されていて、それぞれいいところがあります。
比較サイトもたくさんあるので、読んで悩んでお気に入りのテーマを見つけてみてください☆
はてなブログからデータをエクスポートする
さて、WordPressの土台ができたので、はてなブログからデータを引き出します。
テキストのエクスポート
はてなブログにはデータをエクスポート(出力)する機能があり、今回はそれを使います。
サイドメニューの「設定」をクリックし、

詳細設定の中の

記事のバックアップと製本サービスをクリック

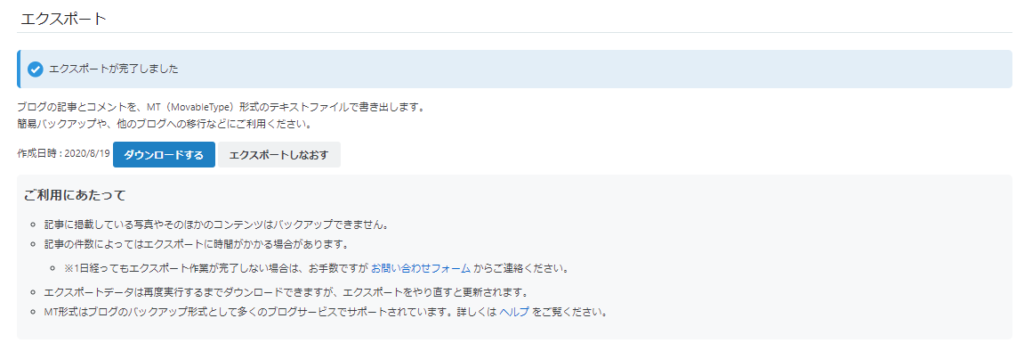
するとこんな画面が出るので、「ダウンロードする」をクリックします。

これで記事のテキストをすべてテキストでエクスポートすることができました。

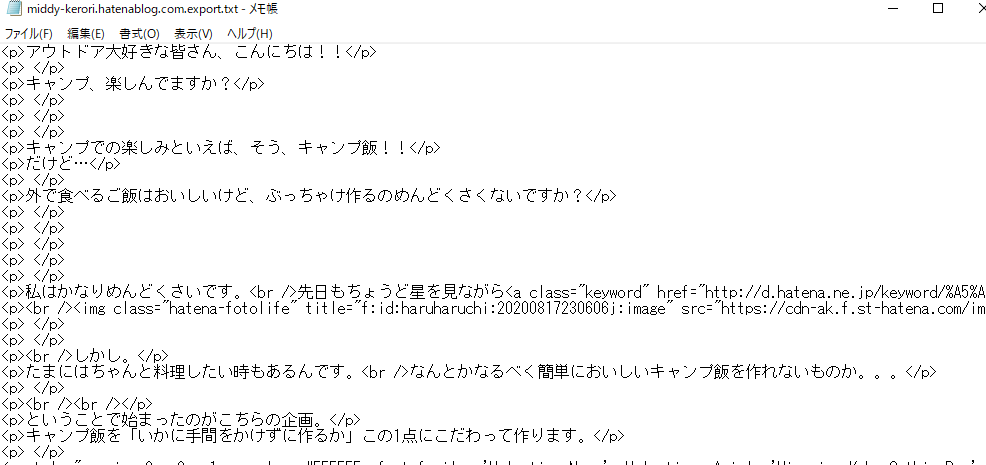
中身はこんな感じ。

画像のダウンロード
さて、テキストはダウンロードしましたが、この中に画像データは含まれません。
はてなブログにアップした画像データはすべて「はてなフォトライフ」というサービス内にアップされているので、テキストとは別にダウンロードする必要があります。
一括してダウンロードする方法を紹介してくれているサイトを見つけました。
めちゃめちゃわかりやすかったです。
簡単に手順を記載しておくと、
- サクラエディタで記事内の画像のURLを抽出
- DSダウンローダーで画像を一括ダウンロード
ちょこちょこした設定はありますが、簡単ほぼ2ステップでできました。
WordPressへデータをインポートする
いよいよWordPressにデータを流し込みます。
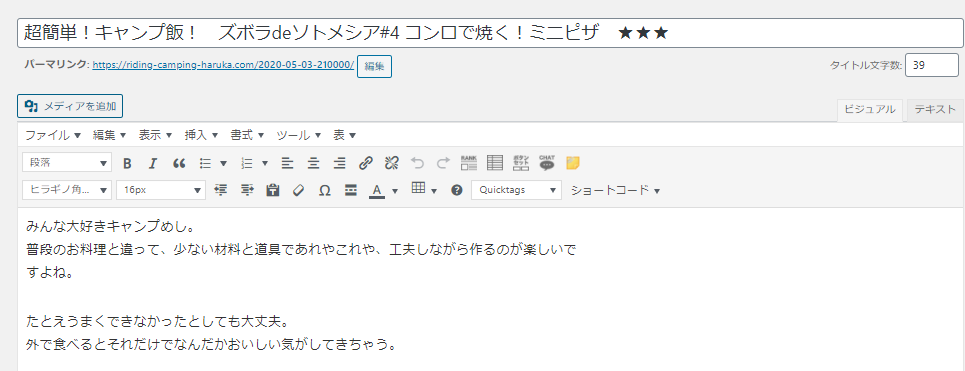
URLの設定
まずはWordPressで記事を作成する際のURL設定を、
はてなブログの投稿をしていた時のURL設定にあわせます。
設定の中のパーマリンク設定をクリック

何も手を加えず記事を書いていた人のURLは投稿日になるよう設定をされているので、
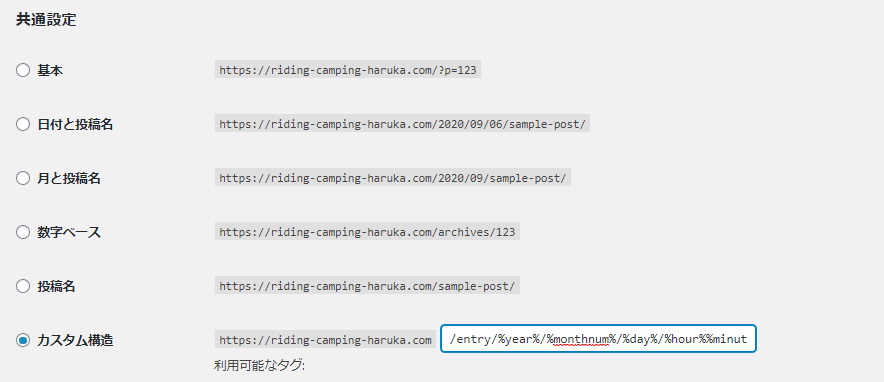
いくつかある中のカスタム構造を選択し、四角の中に
/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%
と入力し、設定を保存します。

カスタムURLを設定していた方は、「投稿名」を選択してください。
※私はこの設定を忘れていたため、URLが変になってしまいました。くぅ~~~。
記事のインポート
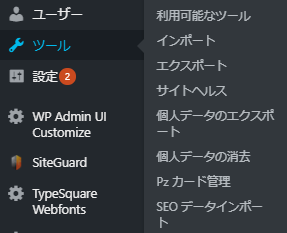
まずは右側のメニューのツールの中にある「インポート」をクリックします

いくつかのインポートメニューがあるので「Movable Type と TypePad」の中の「インポーターの実行」をクリックします。

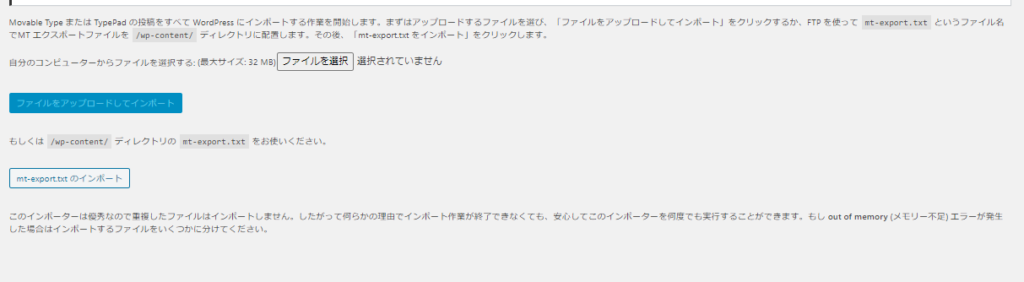
次のページにて「ファイルを選択」をクリック、
はてなブログよりダウンロードしたテキストデータを選択し、「ファイルをアップロードしてインポート」ボタンをクリックします。

次のページで投稿者の割り当てを聞かれるので、
WordPressのIDを選択して実行します。
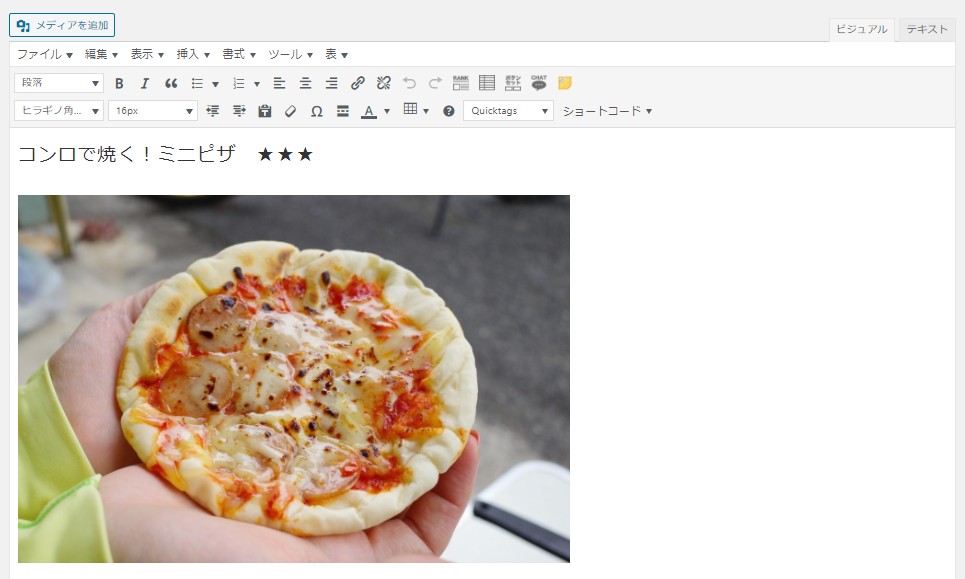
画僧の置き換え
インポートした記事を開いてみると、一見画像がちゃんと表示されているように見えます。

が、これははてなフォトライフよりリンクされているため、先ほどダウンロードした画像を貼りなおす必要があります。
今回はすべての記事を編集し、ひとつひとつ貼りなおしていきました。
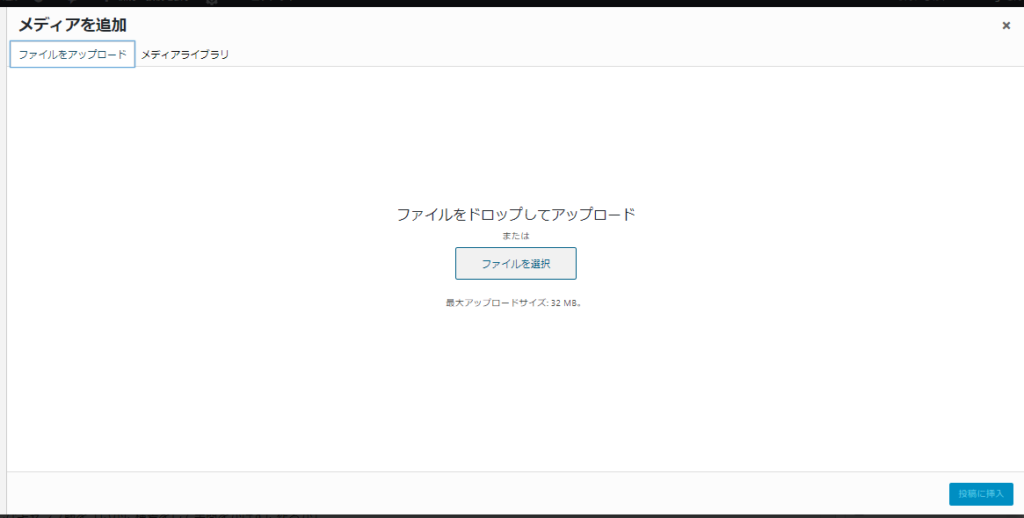
左上の「メディアを追加」ボタンをクリックし、

メディアを追加。

もっと効率的な方法があるのでしょうか?
単純作業ながら数が多く、時間がかかりました。
キーワードリンクの削除
はてなブログを読んでいると、ちょくちょく単語にリンクが貼られているのを見かけると思います。

上は私の旧ブログの一部なのですが、点線で下線が入っている部分にリンクが貼られています。
これははてなブログタグといって、

こんな感じで、はてなのサービスにリンクが貼られている状態になっています。
せっかく新しいブログに移転するのだから、削除しておきたい…!!
写真に引き続きなのだけど、すべての記事を編集し、ひとつずつしらみつぶしにリンクを削除していきます。

もっといい方法はあるかもしれません。
各種調整
さて、ここまでできたらあとは好みの形に細かい調整をしていきます。
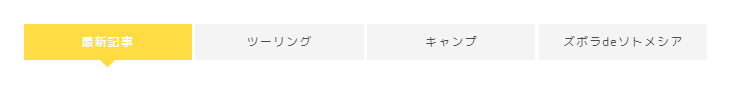
デザインの調整
こんな感じのメニューを表示させたり、

アイコンの色を調整したり、サイドバーに表示させるものを選択したり、
テーマによってさまざまなカスタマイズをすることができます。
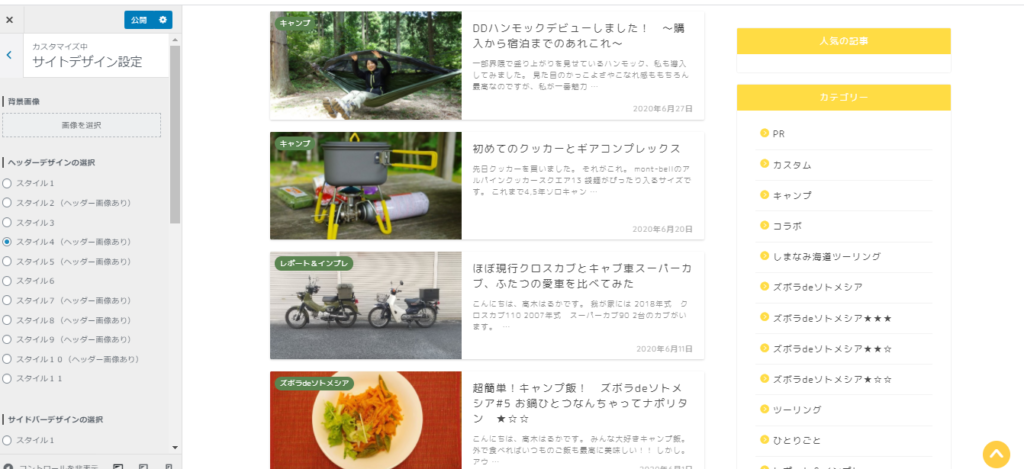
JINではこんな感じの画面でデザイン設定ができ、感覚的に操作ができてかなり助かりました。

ツイッターアカウントの表示
皆さまご存じの通り?私はツイッターが手放せない、いわゆるツイ廃です。
ブログにも当然自分のアカウントを表示させたいと思いました。
(PCの場合は右側のサードバーに、スマホの場合は一番下に表示させています)
参考にしたサイトはこちら
「ワードプレスにツイッターのタイムラインを埋め込む方法」という項目を読んでみてください!
お問い合わせフォームの設置
ブログの内容に関してお問い合わせをいただくこともあるかと思い、お問い合わせフォームを設置してみました。
もしかしてもしかすると、お仕事に関するお問い合わせとか来てくれないですかね??という期待も込めています。
頼む~~~~~!!
方法は下記のリンクの通り、
結構簡単に導入できます。
これを固定ページに設置しました。
※固定ページとは、通常の記事とは違い、更新日時やカテゴリーなどが表示されないページ。プロフィールやプライバシーポリシー、お問い合わせフォームなどに使うと便利だよ
まとめ
こんな感じでIT素人がはてなブログ(無料)からWordPressへお引越しをしてみました。
まだリンクがおかしい部分や デザインを改良したい部分があるため、時間を見つけてちょこちょこ修正を重ねていきたいと思います。
正直まだ移転をした成果は(デザインがきれいになったことを除いて)あんまり感じていないのですが、なんといっても本記事が移転後初めての記事。
しばらくは気長に使ってみることとします。
素人が見よう見まねで作業し書いた記事です。
何か間違ったことを書いておりましたらご指摘いただけますと幸いです!!